Pracovní nabídkyFreelanceřiFirmy
Ako developer som pracoval na mnohých projektoch, od mikro stránok, cez mobilné aplikácie až po desktopové, či veľké enterprise aplikácie. V každom projekte je extrémne dôležité mať stanovené určité pravidlá a byť konzistentný pri implementovaní dizajnu (a samozrejme aj dizajnovaní). Avšak, pri každom projekte, ktorý nie je len jednoduchá landing page, by sme mali myslieť na dlhodobú udržateľnosť kvality pri vývoji produktu.
Je ľahké odovzdať zlý projekt so zlým používateľským zážitkom. Máme mnoho technológií ako React alebo Angular, v ktorých musíte písať a rozmýšľať modulárne, písať malé, logické komponenty. Máme tiež mnoho prístupov ako písať CSS kód. Osobne preferujem BEM metodológiu spolu s použitím SASS preprocesoru štýlov, prípadne Styled Components spolu s React-om.
Je efektívne používať napríklad niektorú zo spomenutých technológií, no pri písaní kódu je nutné viac premýšľať v komponentoch. Vráti sa vám to mnohokrát v konzistentnejšom dizajne a v neposlednom rade v ušetrenom čase, pretože budete mať sadu komponentov, ktoré môžete znovu používať na rôznych miestach v aplikácii. 🥁
Posledné roky sa veselo pohybujem síce v spoločnosti, kde sa takýmto štýlom kód píše, avšak stále viem, že je tu mnoho firiem (a digitálnych agentúr), v ktorých to takto žiaľ nefunguje.
Čo očakávať od (senior) grafického dizajnéra? 🍭
1. Konzistentnosť
Naozaj nemám rád, keď dostanem hotový dizajn, no je nekonzistentný. Čo to znamená?
Zoberme si pravidelne používané komponenty ako buttony, fonty (veľkosti, rezy), marginy, paddingy, farby. Tie by mali byť naprieč celým webom identické.
Napríklad ak máte na webe nadpis Helvetica Regular – 700, prečo je ten nadpis na podstránke noviniek Helvetica Italic – 800 ? Ak máte „save button“ modrý a vysoký 50 pixlov, prečo je v niektorých modáloch zelený s výškou 45 pixlov? A prečo používať 3 fonty, každý s 5 rezmi?
Už chápete?
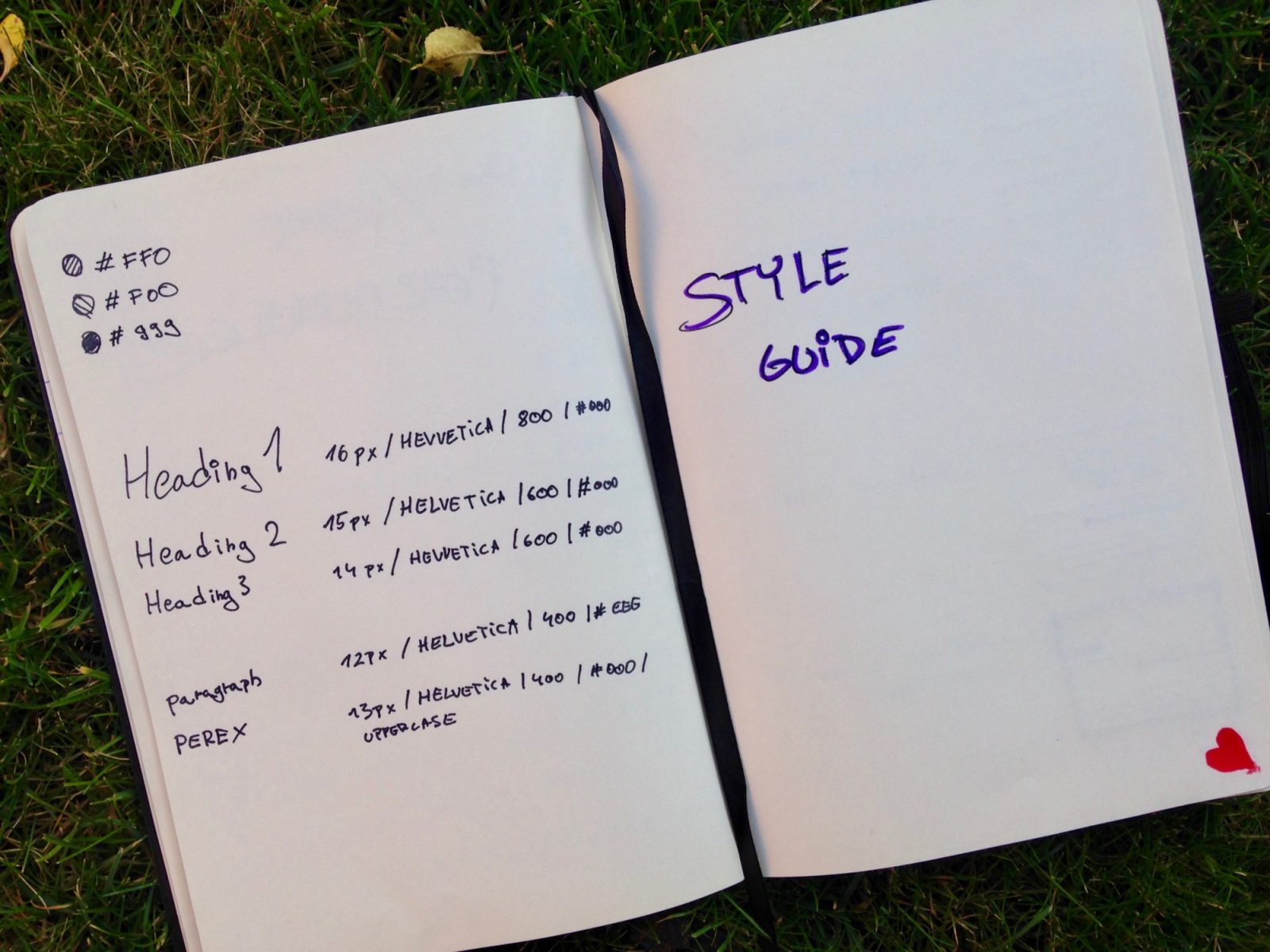
2. Style Guide
Jedna z vecí, ktorá sa mi veľmi osvedčila na začiatku projektov ako developer, ale rovnako to platí aj pre dizajnérov, je Style Guide. Osobne každý projekt začínam s implementáciou základných štýlov ako napríklad farieb, typografie, či základných odsadení.
To môže byť aj váš začiatok toho, ako robiť veci konzistentne. 🍾

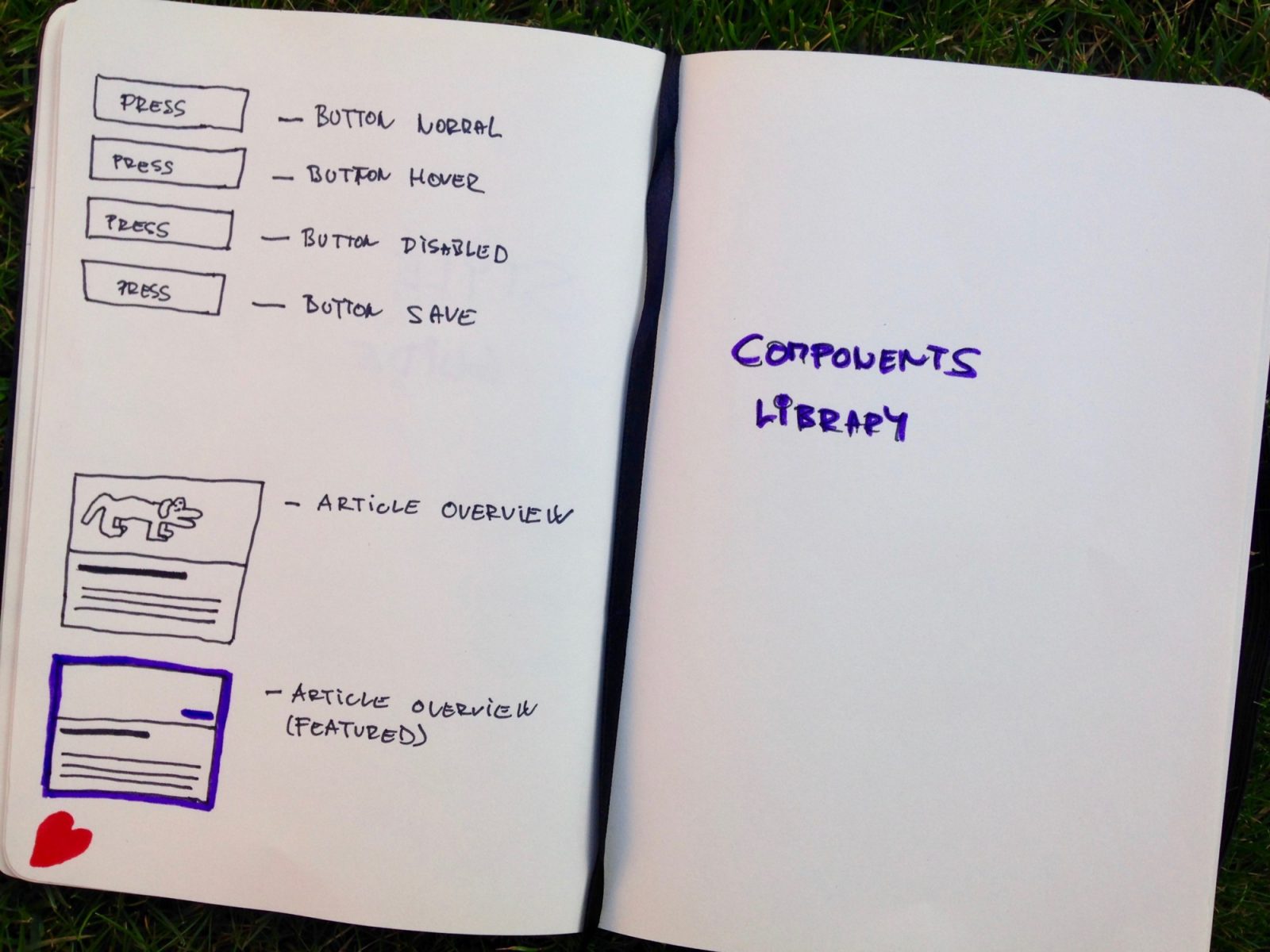
3. Knižnica komponentov
Keď pracujete na veľkom projekte alebo máte v tíme viacerých dizajnérov, je ľahké zabudnúť, že niektoré komponenty už na niektorom mieste existujú a nie je nutné ich vytvárať znovu (a hlavne inak!).
Keď skončíte s dizajnovaním 🍡 nejakého komponentu vo vašom dizajne, je cool umiestniť daný komponent na jedno miesto s ostatnými komponentmi a ďalej rozširovať vašu knižnicu. Poďakuje sa vám developer, iný dizajnér aj vy sami o pár mesiacov. (#truestory)
Poznámka: Možnosť vytvárať komponenty má v sebe každý moderný nástroj pre dizajnérov (Sketch, Figma, Adobe XD).

4. Konzistentnosť
Pretože 1-krát povedať, a ani napísať, to nestačí. 🙏
Čo očakávať od (senior) Front-end Developera? 👨💻
V tomto prípade, očakávame v podstate rovnaké veci ako od dizajnéra, ale zopakujeme si ich, pretože opakovanie, je matka…
1. Implementácia Style Guide
Farby, veľkosti písma alebo paddingy patria do súboru s premennými. Definícia všetkých fontov (vrátane presných veľkostí s rezmi, ktoré budeme používať) majú tiež svoj súbor. Grid a všetky ďalšie základné stavebné kamene webu alebo appky je ideálne si vytvoriť ešte pred samotnou tvorbou celého projektu.
2. Implementácia knižnice komponentov
Komponenty, samostatné malé celky, majú svoje napríklad React súbory. V prípade, že používate pre štýly styled-components, môžu komponenty rovno obsahovať aj svoje štýly.
V prípade, že píšete štýly v CSS/SASS,.., môže vám pomôcť BEM metodológia pre presné definovanie komponentov, ktoré sa vám budú v budúcnosti ľahko používať, udržiavať a rozširovať o nové štýly a funkcionality.
Komponenty = Rýchlejší vývoj
Komponenty = Konzistentná aplikácia
Komponenty = Láska ♥️
3. Konzistentnosť
Zase? Áno!
Pravdepodobne to už takto robíte (pevne v to verím), avšak ak nie, budem rád, keď vám týchto pár jednoduchých bodov ukáže aspoň trochu udržateľnejšiu cestu pri návrhu a vývoji vášho produktu.
Tomáš / Head of Development @ pretlak
Podobné články